Как сделать первый экран landing page запоминающимся? 5 успешных примеров.

Создадим сайт под ключ и продвинем его
5 секунд — это много или мало? Именно столько у вас есть для привлечения пользователя. Да, эта история стара как мир, но до сих пор конверсия многих landing page стремится к нулю. Мы покажем на живых примерах, как оформить первый экран вашей посадочной страницы и мотивировать пользователя на покупку.
Первый экран — это движущая сила вашего лендинга. Вы можете продумать идеальную структуру landing page, писать языком клиента, оформить продающие отзывы, но всё это будет бессмысленно, если вы испортите первый экран.
Чтобы этого не произошло, посмотрите, как правильно расположить элементы первого экрана. Вот 5 примеров лендингов крупных компаний, приносящих высокую конверсию.
Заголовок + кнопка
В этом примере нет ничего лишнего, что мешало бы восприятию основной идеи. По центру расположены заголовок и яркая зеленая кнопка для скачивания Firefox.
Заголовок + форма + кнопка
Этот пример можно по праву назвать одним из лучших. На сайте компании Optimizely даже не нужно использовать подзаголовок. С помощью градиента и фона все внимание пользователя переключается на строку для ввода электронного адреса.
Заголовок + подзаголовок + форма + кнопка
«Покупайте Frank & Oak сегодня» - основной заголовок. И здесь уже присутствует подзаголовок, в котором прописаны выгоды от регистрации на сайте компании. А ниже — яркая и простая форма всего из 1 поля, что упрощает следующий шаг посетителя.
Заголовок + подзаголовок + кнопка + триггеры
Этот пример уже посложнее. В этом случае компания на первом экране представляет выгоды, которые получает клиент от использования их облачного сервиса.
Заголовок + подзаголовок + кнопка + отзывы
В этом случае акцент делается на готовые кейсы. Именно в них посетитель сайта может увидеть выгоды, которые получили клиенты компании. Например: «Вложил 49$, а заработал 1127$».
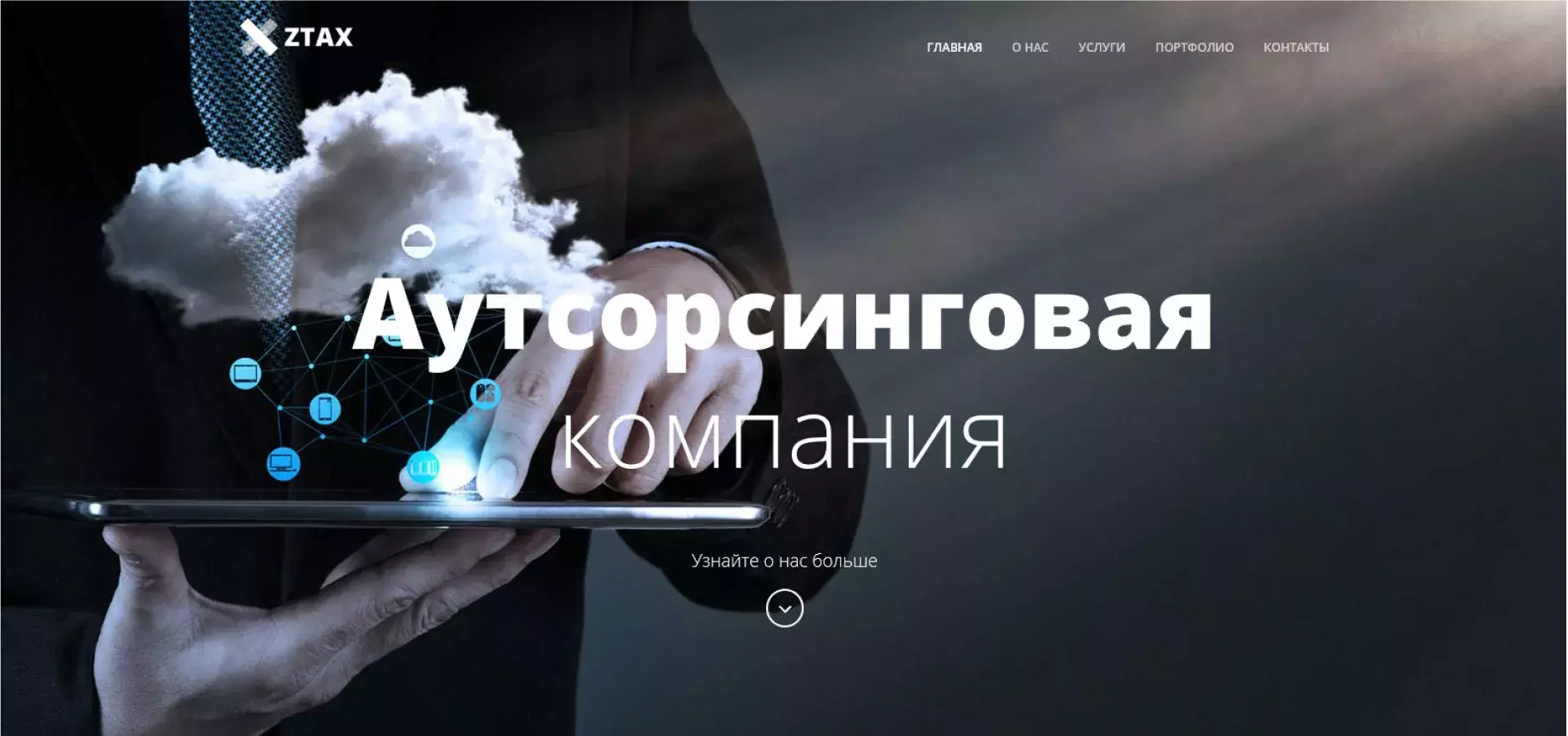
Итак, вы теперь знаете, как правильно оформлять первый экран landing page. Пора приступать к практике! Например, сделать его таким:
Формально, требования соблюдены, но что-то все равно не так. Вы понимаете, что предлагает вам компания? А что делает этот человек на фотографии? Без подписи весь первый экран кажется бессмысленным: облака и приложения, вылетающие из планшета, не позволяют сосредоточиться на главном, а призыв к действию снизу практически не видно.
Понять, что это сайт профессиональной команды верстальщиков не так-то просто. Это хороший пример, говорящий о том, что важно использовать элементы лендинга грамотно и при этом не забывать о главном — сути вашего предложения.
Нужно создать сайт, запустить интернет-рекламу
или SEO-продвижение? Обращайтесь в «Синапс»!
Разберемся в задаче и найдем рабочее решение,
которое подходит именно вашему бизнесу!