Что такое прототип сайта и зачем он нужен?

Прототип в дизайне интерфейсов - это упрощенная, рабочая модель будущего продукта, которая позволяет проверить и оценить основные функции, взаимодействие пользователя с системой, удобство использования и другие ключевые аспекты.
Цели проектирования интерфейсов
Основная цель создания прототипов - проверка гипотез и идей на ранних этапах разработки, чтобы избежать ошибок и доработок на более поздних стадиях. Прототипирование помогает:
- Быстро визуализировать и протестировать концепции интерфейса.
- Получить обратную связь от пользователей.
- Оценить удобство и логику взаимодействия.
- Внести необходимые изменения до реализации.
Преимущества и недостатки
Преимущества прототипирования:
1. Экономия времени и ресурсов за счет ранней проверки идей
- Прототипирование позволяет выявить и исправить ошибки на ранних этапах разработки, когда внесение изменений требует меньших затрат.
- Это помогает избежать дорогостоящих переделок на более поздних стадиях проекта.
2. Возможность быстро итерировать и улучшать концепции
- Прототипы можно легко модифицировать, добавляя или изменяя функциональность.
- Это дает возможность быстро тестировать различные варианты и находить оптимальные решения.
3. Вовлечение пользователей в процесс создания продукта
- Прототипы позволяют получать непосредственную обратную связь от конечных пользователей.
- Это помогает лучше понять их потребности и ожидания на ранних стадиях разработки.
4. Лучшее понимание потребностей аудитории
- Тестирование прототипов с пользователями дает ценную информацию о том, как они взаимодействуют с продуктом.
- Это помогает уточнить и уточнить требования к интерфейсу и функциональности.
Недостатки прототипирования:
1. Затраты времени и усилий на создание прототипов
- Разработка даже простых прототипов требует определенных временных и трудовых затрат.
- Это может быть препятствием для команд с ограниченными ресурсами.
2. Риск чрезмерного увлечения деталями на ранних этапах
- Иногда дизайнеры и разработчики могут слишком увлечься проработкой деталей прототипа.
- Это может отвлекать от более важных стратегических вопросов на ранних стадиях проекта.
3. Сложность создания высокоточных прототипов сложных систем
- Для некоторых сложных, многокомпонентных продуктов создание детализированных, интерактивных прототипов может быть трудоемким и дорогостоящим.
Этапы создания прототипа
 1. Определение целей и ограничений
1. Определение целей и ограничений
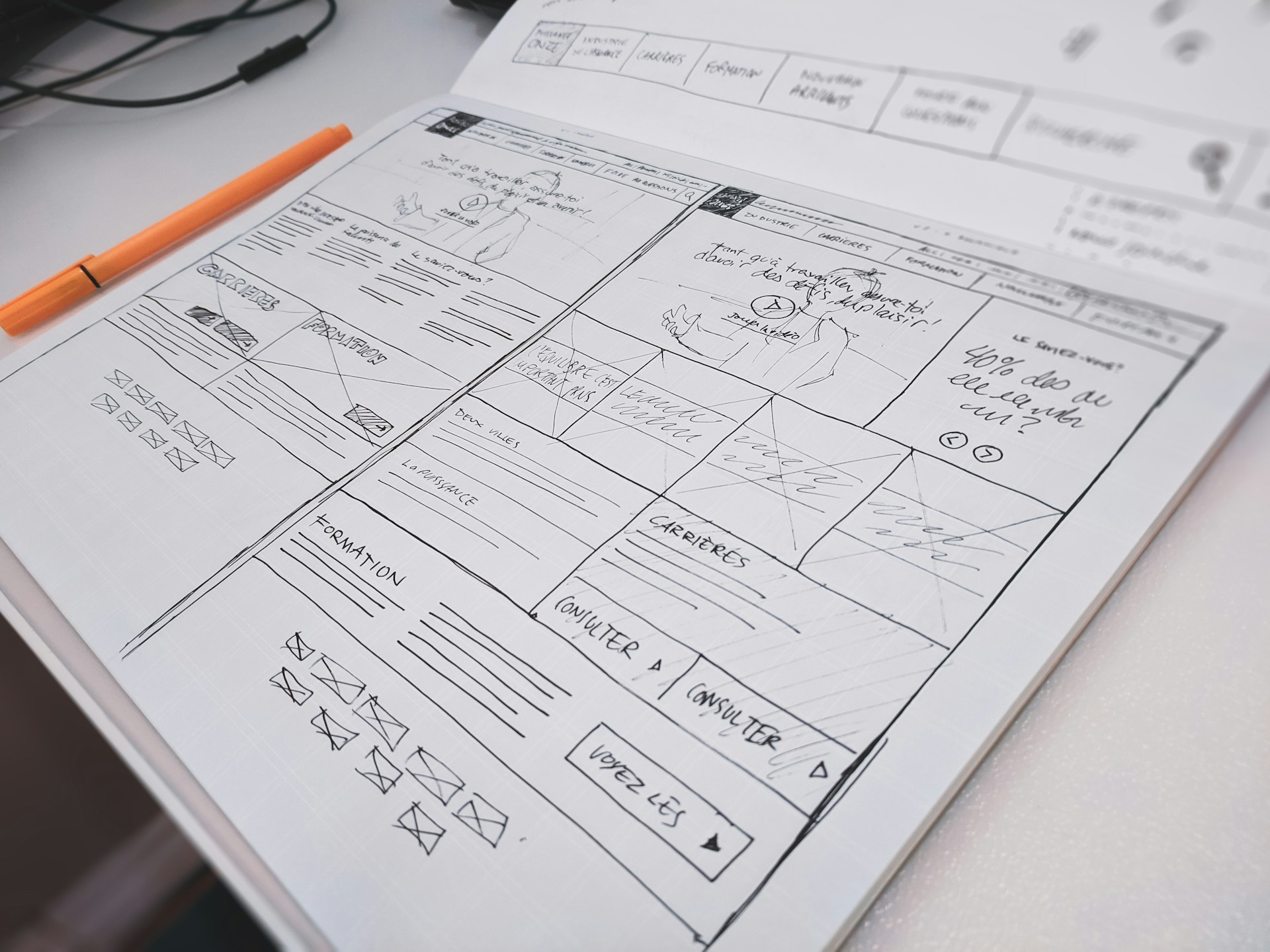
2. Выбор уровня детализации (низкий, средний, высокий)/
3. Создание структуры и контента
4. Визуальное оформление
5. Интеграция интерактивности
Для создания прототипов используется целый ряд различных инструментов, каждый из которых имеет свои особенности и преимущества:
Инструменты для быстрого создания низкоуровневых прототипов:
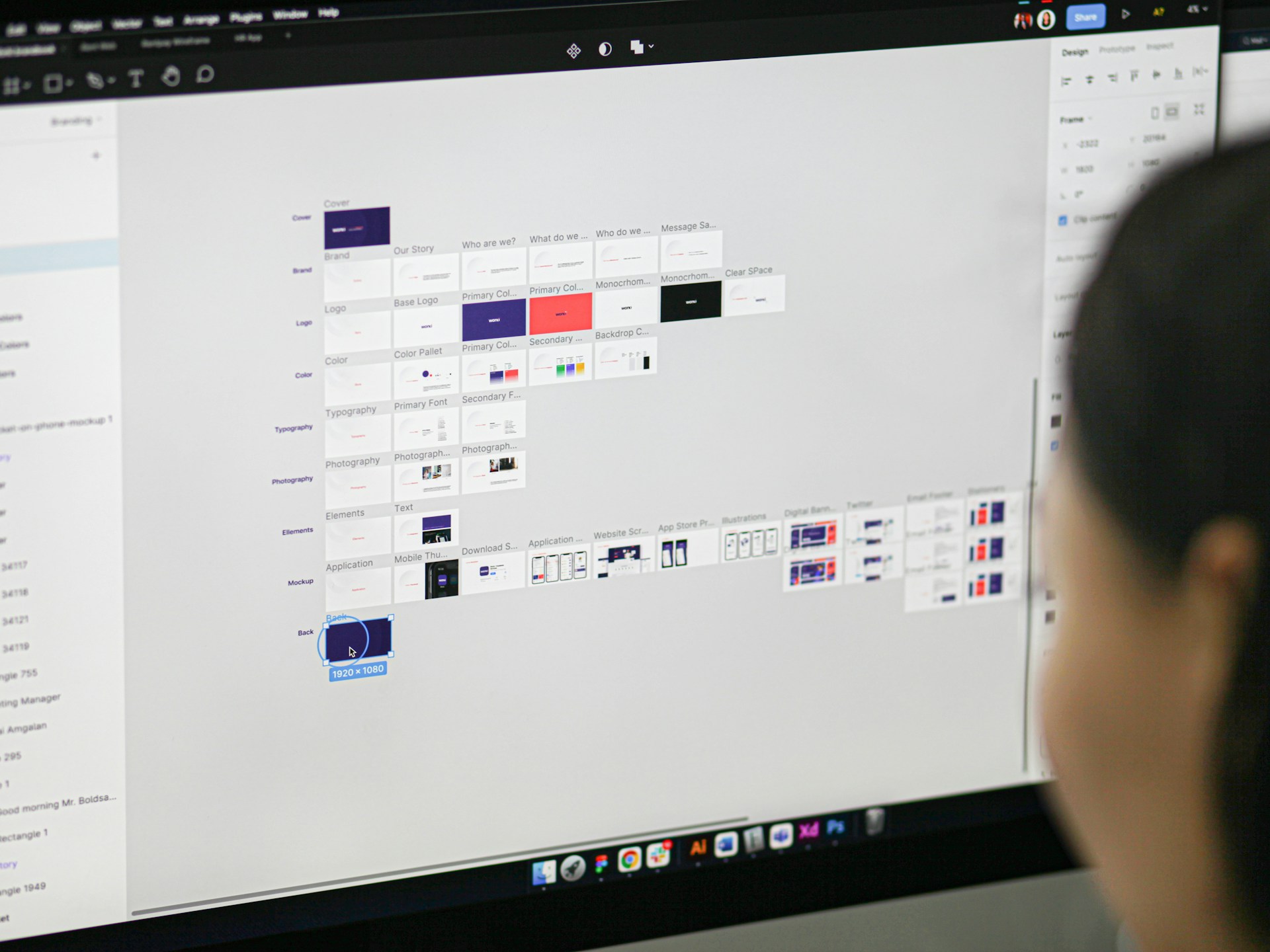
- Figma - популярный онлайн-сервис для дизайна и прототипирования интерфейсов. Позволяет создавать низкодетализированные прототипы с базовой интерактивностью.
- Adobe XD - решение от Adobe для дизайна и прототипирования, интегрированное с другими продуктами Creative Cloud.
- Sketch - мощный инструмент для дизайна и создания прототипов на macOS с богатым набором инструментов.
Для более интерактивных и высокоуровневых прототипов:
- InVision - облачная платформа, позволяющая создавать и демонстрировать интерактивные прототипы.
- Marvel - сервис для создания и тестирования прототипов с широкими возможностями по анимации и взаимодействию.
- Proto.io - инструмент для разработки высокодетализированных, интерактивных прототипов с поддержкой различных устройств.
Для создания прототипов с логикой и взаимодействиями:
- ProtoPie - мощный инструмент для создания сложных, динамичных прототипов с продвинутой логикой и поведением.
- Framer - платформа, ориентированная на разработчиков, позволяющая создавать интерактивные прототипы с использованием кода.
- Principle - приложение для macOS, специализирующееся на создании анимированных и интерактивных прототипов.
Выбор конкретного инструмента зависит от уровня детализации прототипа, необходимой интерактивности и особенностей проекта. Важно подобрать решение, которое наиболее эффективно поддержит процесс проектирования интерфейсов.
Прототипы могут варьироваться от простых низкоуровневых скетчей до высокодетализированных интерактивных моделей. Например:
- Прототип мобильного приложения с навигацией и экранами.
- Интерактивная демонстрация веб-сайта с анимациями.
- Макет пользовательского интерфейса системы управления.
Нужно создать сайт, запустить интернет-рекламу
или SEO-продвижение? Обращайтесь в «Синапс»!
Разберемся в задаче и найдем рабочее решение,
которое подходит именно вашему бизнесу!