Как повысить конверсию сайта? Версия Google.

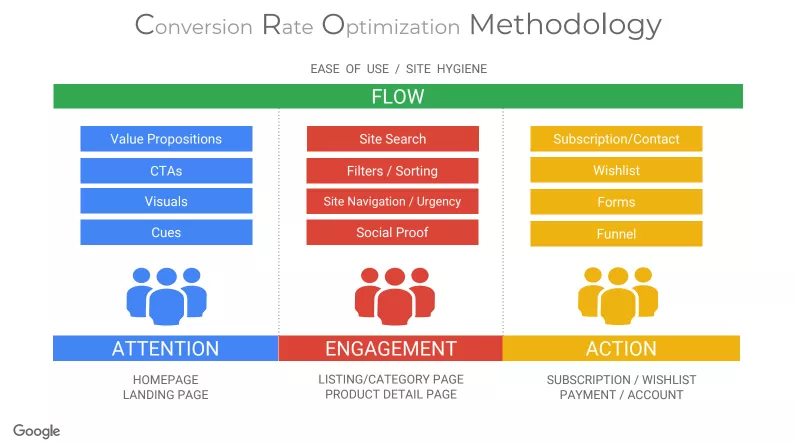
В этой статье речь пойдет о методологии Conversion Rate Optimization. Мы разберем, какие рекомендации дает Google, направленные на повышение конверсии мобильных версий сайтов и лендингов.
Методология Conversion Rate Optimization включает 3 блока:
- Впечатления.
- Взаимодействие.
- Действия.
Первое впечатление
Внимание пользователя — очень важный момент. Ведь по исследованиям Google, 80% внимания уделяется информации на первом экране. Если он будет не интересным, то посетитель просто уйдет. Для этого расположите здесь важные элементы:
- Призыв к действию (CTA).
- Ценностное предложение.
- Визуальные образы.
Призыв к действию (CTA). Это ваше знакомство с пользователем. Чтобы мотивировать его скроллить дальше, вам необязательно использовать привычную кнопку «Купить». Можете выбрать любой вариант: “посмотреть”, “сравнить”, “найти” и т. д.
Предложение, несущее ценность для клиента. Оно должно быть простым и понятным. Это может быть информация о конкретном товаре, спецпредложение, УТП. В общем то, что задержит посетителя на сайте.
Визуальные образы. Мозг сканирует картинки быстрее, чем текстовую информацию, поэтому добавьте максимум визуальных элементов для эмоциональной связи с потенциальным клиентом. Это могут быть реальные фото товара, изображения его применения, а также иконки-иллюстрации. Запоминающиеся образы будут в дальнейшем ассоциироваться с вашим брендом.
Действия. С центральной частью дисплея гаджета гораздо проще и удобнее работать. С увеличением размеров экранов устройств способ держать их также изменился, но центр экрана всегда был и остается наиболее задействованной областью.
Расположение элементов. Если ваш призыв к действию находится в центральной части, то сделайте кнопку меньшего размера и не такую яркую. Если CTA сверху или снизу, сделайте ее больше и ярче, чтобы на нее было проще попасть с мобильного устройства.
Google рекомендует делить все функции на сайте по степени важности:
- Первичные — самые важные, должны быть в центральной части экрана.
- Вторичные менее важны, их можно добавить в меню.
- Третичные лучше спрятать за иконками.
Как сделать простую проверку юзабилити сайта? Посмотрите на него глазами пользователя: какую информацию он воспринимает, понятно ли следующее действие и что предлагает страница, насколько просто работать с элементами. Если тестирование показало какие-то проблемы, нужно срочно их исправлять, чтобы не терять клиентов.
Ценностное предложение
Оно должно быть кратким, четким, понятным. Хорошо, если посетитель сайта сразу поймет, что вы ему предлагаете. Вы должны дать ясный ответ, почему купить товар нужно у вас, а не у конкурентов.
Для B2B сферы ценностное предложение должно быть более развернутым, чем для B2C. В любом случае у вас должен быть заголовок, подзаголовок и усилители. В качестве яркого заголовка вы можете использовать девиз или слоган своей фирмы. Подзаголовок должен наглядно раскрывать суть вашего предложения. А усилители служат для доверия и отработки возможных возражений пользователей.
Протестируйте разные варианты ценностного предложения: меняйте заголовки, добавляйте списки и иконки, уменьшайте/увеличивайте текст. Вот в этом примере интернет-магазин оформил свое предложение в виде вопроса «Почему покупать у нас» и добавил иконки преимуществ. После этого процент отказов уменьшился до 50%.
Призыв к действию
Кнопка не должна быть яркой, но контрактной к основному экрану: так ее будет хорошо видно. Напишите на кнопке CTA четкий и понятный призыв. И не забудьте протестировать различные варианты, чтобы отследить конверсию пользователей.
Перед вами пример тестирования одного и того же призыва к действию для разных сайтов. Кнопка «Get» в одном случае увеличила конверсию, а в другом, наоборот, понизила показатель. Все дело в том, что на первом сайте призыв означал выгоду для клиента, а на втором — демонстрировал процесс.
Изображения
Сочные качественные картинки на первом экране помогут построить эмоциональный контакт с посетителем и подкрепить ваши призывы. Причем пусть глаза модели на фото будут направлены на продукт, а не в экран. Таким образом, взгляд пользователя автоматически переключится на товар или ваше предложение.
Google рекомендует забыть о прокручивающихся каруселях с изображениями. Сейчас они похожи на назойливые рекламные объявления, что особенно раздражает при просмотре с мобильных. Клиент не успевает детально изучить изображение, а ему уже предлагают другое. Дайте посетителю самому выбрать, в каком темпе и как смотреть фотографии.
Прочие элементы
Категории товара
Добавьте на главную не только популярные позиции, но и список категорий. Если их спрятать в меню, то конверсия сайта может упасть. На это есть по меньшей мере 4 причины:
- Отдельное изображение продукта подталкивает к покупке, но только этого товара.
- Вы можете не угадать с потребностями клиента: он может планировать купить один товар, а на вашем сайте увидеть совершенно другой.
- Можно оттолкнуть пользователей, пока не готовых купить и просто желающих оценить все товары.
- Наличие нескольких товаров без категорий часто вводит в заблуждение, что на сайте больше ничего нет.
Посмотрите показатели Яндекс.Метрики или Google Analytics, чтобы узнать наиболее популярные у клиентов типы продукции. Расположите их в следующем порядке: от самой ходовой до наименее популярной. Так вы сможете увеличить конверсию сайта.
Длина страницы
Какой длины должна быть страницы — сложный вопрос, требующий обязательного тестирования. Ведь невозможно со 100% уверенностью утверждать, какой вариант даст более высокую конверсию. Специалисты Гугл предполагают, что короткие посадочные страницы, просматриваемые с планшетов и смартфонов, более эффективны.
Например, мессенджер Slack урезал мобильный вариант лендинга до одного экрана, оставив только картинку, УТП и кнопку призыва. Как видите, этого вполне достаточно, чтобы показать ценность предложения компании.
Поиск
Обязательно добавьте строку поиска на домашнюю страницу своего сайта. Это необходимый элемент для «горячих» клиентов, готовых купить ваш товар или заказать услугу. Посетители ищут конкретный продукт, который можно быстро найти. Если вы все еще сомневаетесь, стоит ли вам размещать поиск на первом экране мобильной версии, загляните в статистику. Выберите сегмент покупателей, совершивших покупку, и сравните процент тех, кто пользовался поиском с теми, кто обошелся без него.
Отзывы
Они помогут вам повысить доверие к продукту, создадут впечатление, что сайт актуален и пользуется спросом. Помимо отзывов, вы можете также использовать логотипы партнеров, рейтинги, сертификаты и т. д.
Подытожим
В первую очередь конверсия мобильной версии сайта зависит от первого экрана, на котором сосредоточено до 80% внимания потенциальных клиентов. Здесь нужно расположить кнопку призыва к действию, ваше ценностное предложение и визуал.
Обязательно проводите юзабилити тестирование сайта: меняйте варианты первого впечатления, подпись CTA, расположение элементов, длину лендинга; добавляйте строку поиска и изображения. Пусть ваша конверсия растет!
А если нужна помощь специалистов по интернет-маркетингу и новые идеи для привлечения клиентов, звоните: 8-800-505-43-12.
Нужно создать сайт, запустить интернет-рекламу
или SEO-продвижение? Обращайтесь в «Синапс»!
Разберемся в задаче и найдем рабочее решение,
которое подходит именно вашему бизнесу!