Мобильная версия сайта: почему это важно и как ее сделать?

В современном мире количество пользователей мобильных устройств растет с каждым днем. В
России, как и во многих других странах, люди все чаще используют смартфоны и планшеты для
поиска информации, общения и покупок в интернете. Поэтому создание мобильной версии сайта
становится не просто желательной, а необходимой задачей для любого бизнеса. В этой статье мы
рассмотрим, почему мобильная версия сайта так важна и как ее правильно сделать.
Почему важна мобильная версия сайта?

Количество пользователей, посещающих сайты с мобильных
устройств, продолжает расти. По данным Яндекса, доля мобильного трафика в некоторых сегментах
может достигать 60-70%.
Пользовательский опыт: Мобильная версия сайта обеспечивает удобство использования и
положительный пользовательский опыт. Если сайт неудобен для просмотра на мобильных
устройствах, пользователи быстро покинут его.
SEO и ранжирование: Поисковые системы, такие как Яндекс, учитывают наличие мобильной
версии сайта при ранжировании. Отсутствие адаптированного под мобильные устройства сайта
может негативно сказаться на позиции в поисковой выдаче.
Конкурентное преимущество: В условиях высокой конкуренции наличие мобильной версии
сайта становится важным преимуществом. Бизнесы, которые игнорируют эту тенденцию, рискуют
потерять клиентов в пользу более мобильных конкурентов.
Основные принципы создания мобильной версии сайта

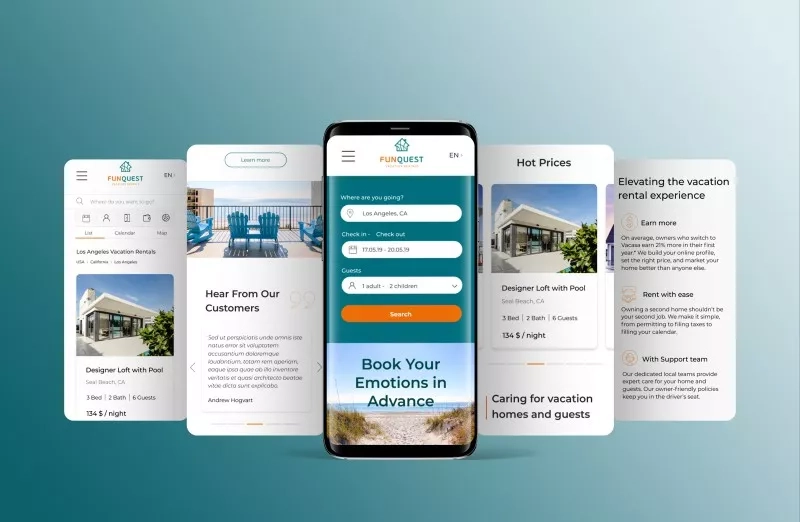
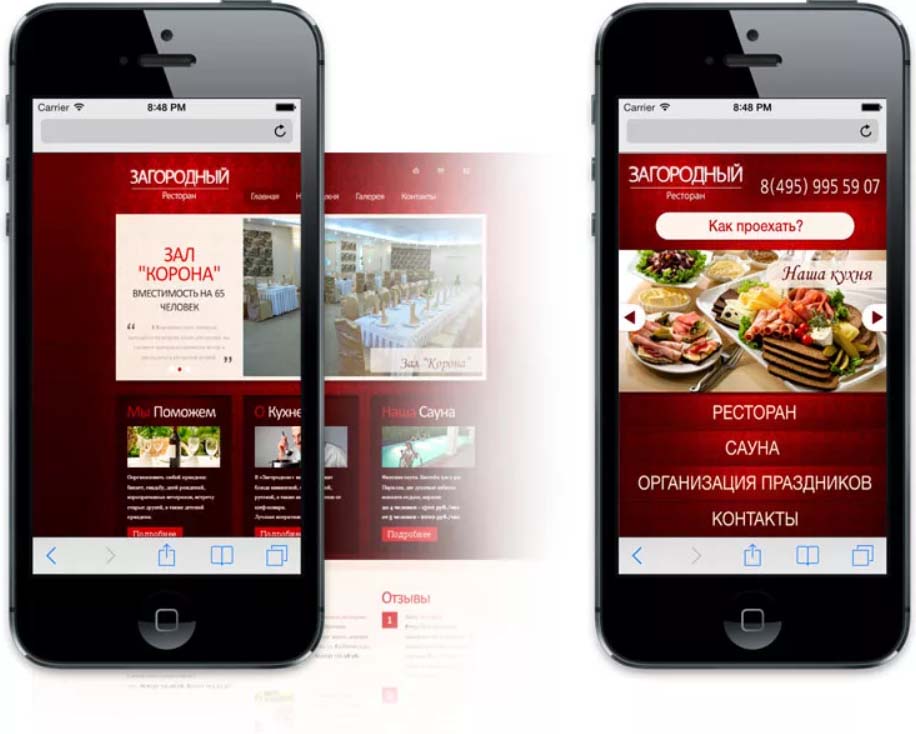
1. Адаптивный дизайн
Адаптивный дизайн — это подход к веб-дизайну, при котором страницы сайта
автоматически подстраиваются под размеры экрана устройства.
1.1. Преимущества адаптивного дизайна
- Удобство использования: Пользователи получают оптимизированный интерфейс вне
зависимости от используемого устройства.
- Единый URL: Все версии сайта доступны по одному и тому же URL, что упрощает управление
и улучшает SEO.
- Экономия времени и ресурсов: Нет необходимости создавать и поддерживать отдельные
версии сайта для разных устройств.
1.2. Принципы адаптивного дизайна
- Гибкая сетка: Использование гибкой сетки и пропорциональных единиц измерения (например,
процентов) для создания макета.
- Медиа-запросы: Применение медиа-запросов CSS для адаптации стилей в зависимости от
характеристик устройства (ширина экрана, ориентация и т.д.).
- Резиновый контент: Изображения и другие элементы контента должны масштабироваться в
соответствии с размерами экрана.
2. Удобство навигации

Удобная навигация облегчает пользователям поиск нужной информации и
повышает их удовлетворенность.
2.1. Упрощенное меню
- Гамбургер-меню: Скрытие основного меню под иконкой "гамбургер" (три горизонтальные
линии) позволяет сэкономить пространство на экране.
- Крупные кнопки: Увеличьте размер кнопок и интерактивных элементов для удобства
использования на сенсорных экранах.
- Понятная структура: Сделайте навигацию интуитивно понятной и логичной, чтобы
пользователи могли быстро найти нужные разделы.
2.2. Поиск и фильтры
- Поле поиска: Разместите поле поиска на видном месте, чтобы пользователи могли быстро
находить нужную информацию.
- Фильтры: Используйте фильтры для товаров и контента, чтобы облегчить навигацию по
большому количеству информации.
3. Оптимизация контента

Контент должен быть легко читаемым и доступным на всех устройствах.
3.1. Текст и типографика
- Размер шрифта: Увеличьте размер шрифта для удобного чтения на небольших экранах.
- Контраст: Обеспечьте достаточный контраст между текстом и фоном для улучшения
читаемости.
- Форматирование: Используйте короткие абзацы, подзаголовки и списки для улучшения
структуры текста.
3.2. Изображения и мультимедиа
- Адаптивные изображения: Используйте адаптивные изображения, которые автоматически
масштабируются и загружаются в зависимости от размера экрана и разрешения устройства.
- Сжатие изображений: Оптимизируйте изображения для уменьшения времени загрузки, без
потери качества.
- Lazy loading: Реализуйте отложенную загрузку (lazy loading) изображений и видео, чтобы они
загружались только тогда, когда становятся видимыми пользователю.
4. Скорость загрузки

Быстрая загрузка страниц важна как для пользовательского опыта, так и для
SEO.
4.1. Оптимизация скорости
- Минификация кода: Минифицируйте CSS, JavaScript и HTML, чтобы уменьшить объем
данных, передаваемых браузеру.
- Кэширование: Используйте кэширование для ускорения повторных загрузок страниц.
- Сжатие данных: Включите сжатие данных (например, Gzip) для уменьшения размера файлов.
4.2. Инструменты для анализа скорости
- Яндекс.Метрика: Используйте отчеты Яндекс.Метрики для анализа скорости загрузки и
выявления проблем.
- PageSpeed Insights: Инструмент от Google (Google PageSpeed Insights) также может быть
полезен для анализа и рекомендаций по улучшению скорости загрузки.
5. Тестирование и адаптация

Тестирование помогает выявить и устранить проблемы, обеспечивая
наилучший пользовательский опыт на всех устройствах.
5.1. Кроссбраузерное тестирование
- Популярные браузеры: Тестируйте сайт в различных браузерах (Яндекс.Браузер, Safari, Firefox
и т.д.) и на разных устройствах (смартфоны, планшеты).
- Эмуляторы: Используйте эмуляторы мобильных устройств для тестирования отображения
сайта.
5.2. Пользовательские тесты
- Фокус-группы: Проведите тестирование с участием реальных пользователей, чтобы получить
отзывы и выявить проблемы.
- Анализ поведения: Используйте инструменты аналитики для отслеживания поведения
пользователей на мобильной версии сайта.
Заключение
Создание мобильной версии сайта — это необходимый шаг для успешного ведения бизнеса в
современном мире. Удобство использования, скорость загрузки, оптимизация контента и адаптивный
дизайн — все эти аспекты играют ключевую роль в обеспечении положительного пользовательского
опыта. Следуя рекомендациям, изложенным в этой статье, вы сможете создать мобильную версию
сайта, которая будет соответствовать ожиданиям ваших клиентов и требованиям поисковых систем.
Нужно создать сайт, запустить интернет-рекламу
или SEO-продвижение? Обращайтесь в «Синапс»!
Разберемся в задаче и найдем рабочее решение,
которое подходит именно вашему бизнесу!