10 Инструментов юзабилити-тестирования для повышения уровня вашего сайта

Инструменты юзабилити-тестирования помогают улучшить веб-сайт, выявляя проблемные точки пользователей. Они позволяют принимать меры для улучшения взаимодействия.
Что такое инструменты юзабилити-тестирования?
Инструменты юзабилити-тестирования помогают компаниям находить тестировщиков, внедрять процессы тестирования и автоматизировать определенные функции тестирования. Эффективно реализованные, эти инструменты могут помочь компаниям определить проблемные точки веб-сайта и внести изменения, которые напрямую улучшат работу пользователей.
Юзабилити-тестирование позволяет как можно скорее найти и устранить проблемы с веб-сайтом. Это важно, потому что пользователи не будут страдать из-за того, что сайты реагируют медленно или на них сложно ориентироваться.
4 Преимущества инструментов юзабилити-тестирования
Инструменты юзабилити дают бизнесу четыре больших преимущества:
- Они беспристрастны.
Они не требуют эмоциональных или финансовых вложений, что делает их идеальными кандидатами для предоставления правдивых и непредвзятых ответов.
- Они удобны.
Инструменты для тестирования юзабилити не требуют специального оборудования. Просто установите и запустите их на сайте, чтобы увидеть, что делают пользователи, и начать собирать ценные данные.
- Они точны.
В то время как опросы и анкеты дают полезную информацию о сайте и его работе, они, по сути, являются информацией из вторых рук. Инструменты юзабилити позволяют отслеживать поведение клиентов по мере их появления и создавать точные данные.
- Они обеспечивают немедленную обратную связь.
Отслеживая действия пользователей по мере их появления, инструменты юзабилити-тестирования могут незамедлительно сообщать о проблемах на сайте. 
Распространенные виды юзабилити-тестирования
Существует четыре распространенных типа юзабилити-тестирования, каждый из которых имеет свои преимущества.
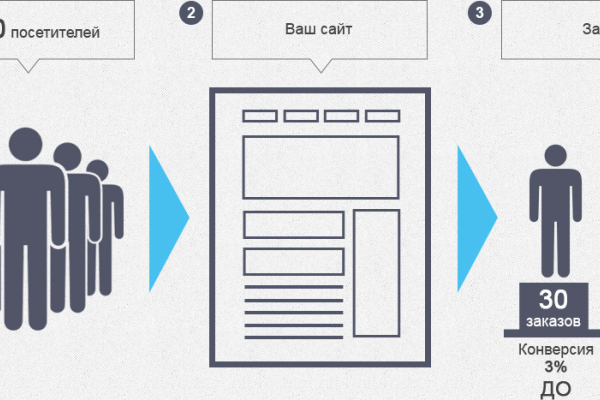
Во-первых, это количественное тестирование. Этот тип основан на цифрах: сколько пользователей совершают определенные действия на сайте? Сколько времени каждый пользователь в среднем просматривал домашнюю страницу, прежде чем уйти?
Качественное тестирование - это противоположный подход. При нем выясняется "почему", а не "что". Результаты могут включать описание того, что чувствовали пользователи или что они испытывали, находясь на веб-сайте.
Например, если загрузка сайта занимает больше времени, чем обычно, при качественном тестировании можно спросить пользователей, что они при этом чувствуют — например, разочарование, злость или скуку.
При качественном тестировании также можно спросить, почему пользователи решили покинуть сайт, что поможет выявить распространенные проблемы.
Последние два типа тестирования относятся к модераторскому и немодерируемому. При модераторском тестировании исследователь или сотрудник наблюдает за пользователями во время тестирования и задает им вопросы напрямую.
10 лучших инструментов юзабилити-тестирования
1. UXtweak
Такие крупные бренды, как Michelin и HP, используют UXtweak для выявления проблемных точек пользователей, но он также достаточно доступен, чтобы сайты любого размера могли оценить его преимущества.
Описываемый как “универсальное решение”, UXtweak включает в себя такие инструменты тестирования, как preference и пятисекундное тестирование, которые помогают определить, какие дизайны лучше всего передают намерения и остаются с пользователями после того, как они покидают сайт.
2. Lookback
Lookback позволяет проводить качественные исследования веб-сайтов и мобильных устройств. Команда может наблюдать за работой пользователей на сайте и взаимодействовать с ними в режиме реального времени.
Это позволяет точно знать, что делают посетители, где у них возникают проблемы и как можно решить проблему.
Этот инструмент юзабилити-тестирования позволяет проводить все качественные исследования в одном месте и проводить различные виды исследований в рамках одного проекта.
3. Hotjar
Hotjar — это тепловые карты - цветные изображения, которые варьируются от раскаленного красного до холодного синего и отображают, где пользователи предпочитают взаимодействовать с сайтом.
Например, ссылки на страницы товаров или коммерческие предложения в верхней части сайта могут быть ярко-красными, в то время как информационный контент ниже может быть желтым, зеленым или даже синим.
4. Loop11
Программа Loop11 предназначена для сбора количественных данных. Возможности цифрового тестирования включают в себя модерируемое и немодерируемое тестирование, которое можно проводить на настольных, мобильных и планшетных устройствах.
Предприятия также получают доступ к анализу, основанному на искусственном интеллекте, для получения более точных и всесторонних результатов.
5. Useberry
Useberry сотрудничает с такими компаниями, как Lego, IBM и Samsung, для сбора информации о пользователях. Методы тестирования делятся на три большие категории: информационная архитектура, тестирование предпочтений и впечатлений, а также эволюция.
Этот инструмент включает в себя сортировку карточек и “древовидный тест”, которые помогают определить, как пользователи классифицируют информацию, и изучить иерархическую структуру сайта.
Тестирование предпочтений включает в себя опции "первый клик" и "5 секунд", в то время как оценка позволяет попросить пользователей выполнить одну задачу, чтобы увидеть ее влияние на такие показатели, как коэффициент конверсии, количество отказов и прямые пути. 
6. Maze
Maze предоставляет компаниям различные инструменты для сбора и анализа действий пользователей. Используя конструктор перетаскивания, компании могут создавать наборы инструментов для тестирования, которые помогают получать точные и своевременные результаты.
7. Userpeek
Цель Userpeek - выяснить, почему. Почему пользователи ведут себя определенным образом? Почему они предпочитают один вариант другому? Почему они предпочитают уйти? Или остаться?
Чтобы помочь компаниям найти ответы, Userpeek предлагает расширенное удаленное тестирование юзабилити. Бренды могут просматривать видеоролики с участием реальных людей, использующих их веб-сайт, и оставлять комментарии об их опыте.
Просматривая непосредственный опыт пользователей, компании могут выйти за рамки опросов и анкетирования, чтобы узнать, как выбор дизайна влияет на пользователей..
8. Ballpark
Ballpark - это система сбора высококачественных отзывов с помощью сочетания опросов, заданий и видеотестирования.
Например, можно протестировать новый слоган или копию веб-сайта всего несколькими щелчками мыши или записать аудиозапись пользователя во время тестирования для получения более подробных отзывов.
Также можно вести прямую трансляцию с экрана и наблюдать за пользователями, взаимодействующими с вашим сайтом в режиме реального времени.
9. Trymata
Платформа включает в себя UX, пользовательский интерфейс, электронную коммерцию, удаленное тестирование и унифицированное тестирование пользователей.
Цель? Чтобы предоставить компаниям 360-градусный обзор их веб-сайтов и приложений, позволяя им узнать, что работает, и расставить приоритеты в том, что необходимо изменить.
10. Optimum Workshop;
Optimal Workshop предоставляет подробный анализ поведения пользователей, чтобы помочь компаниям улучшить веб-сайты и приложения.
В дополнение к знакомым инструментам, таким как опросы и отслеживание задач, платформа также предоставляет “матрицу сходства”, которая помогает компаниям лучше понять, как пользователи группируют определенные концепции, продукты и контент.
Вывод
Чем больше тестов, тем лучше понимание. Понимая, что делают пользователи и почему они это делают, компании могут улучшить работу с веб-сайтами, повысить удовлетворенность пользователей и, в конечном счете, увеличить доходы.
Нужно создать сайт, запустить интернет-рекламу
или SEO-продвижение? Обращайтесь в «Синапс»!
Разберемся в задаче и найдем рабочее решение,
которое подходит именно вашему бизнесу!