Как улучшить юзабилити мобильной версии сайта для повышения конверсии?

Мобильная версия сайта играет ключевую роль в привлечении и удержании пользователей, а также в
достижении высоких конверсий. С каждым годом растет количество пользователей, которые
предпочитают мобильные устройства для поиска информации и совершения покупок в интернете.
Поэтому неудивительно, что удобство использования (юзабилити) мобильной версии сайта
становится важным фактором, влияющим на успех бизнеса.
В этой статье мы рассмотрим, как улучшить юзабилити мобильной версии сайта, чтобы повысить
конверсию, и какие элементы дизайна и функциональности являются критически важными для
достижения этой цели.
Почему важна юзабилити мобильной версии сайта?

Юзабилити — это степень удобства и простоты использования сайта пользователями. Если сайт
удобен в использовании, пользователи с большей вероятностью будут совершать целевые действия,
такие как покупка товара, заполнение формы или подписка на рассылку. В контексте мобильных
устройств юзабилити приобретает особую значимость, так как пользователи ожидают, что сайт будет
быстро загружаться, легко навигироваться и адаптироваться под размер экрана.
Недостатки мобильной версии сайта, такие как медленная загрузка, сложная навигация или
неудобное оформление, могут привести к увеличению показателя отказов и снижению конверсии.
Поэтому улучшение юзабилити мобильной версии сайта должно быть в приоритете каждой
компании, стремящейся повысить эффективность своего онлайн-бизнеса.
Советы по улучшению юзабилити мобильной версии сайта

1. Оптимизация скорости загрузки страницы
Скорость загрузки страницы — это один из самых важных факторов, влияющих на юзабилити.
Пользователи ожидают, что мобильная версия сайта загрузится в течение нескольких секунд. Если
сайт загружается слишком долго, пользователи могут покинуть его, не дождавшись окончания
загрузки.
Как ускорить загрузку страницы:
- Оптимизация изображений: Используйте современные форматы изображений, такие как WebP,
и сжимайте файлы без потери качества.
- Минимизация использования JavaScript и CSS: Убедитесь, что скрипты и стили загружаются
асинхронно и только при необходимости.
- Использование CDN: Контентные сети доставки (CDN) позволяют ускорить загрузку страниц
за счет кэширования и доставки контента с ближайшего сервера.
2. Удобная навигация и структура контента
Простота навигации и удобная структура контента являются важными аспектами юзабилити
мобильной версии сайта. Пользователи должны легко находить нужную информацию и
перемещаться по сайту без лишних усилий.
Рекомендации по улучшению навигации:
- Меню-гамбургер: Используйте компактное меню, которое разворачивается по нажатию, чтобы
сэкономить пространство на экране и упростить доступ к основным разделам сайта.
- Четкая структура контента: Группируйте информацию в логические блоки, используйте
заголовки и подзаголовки для разделения контента.
- Поисковая строка: Разместите заметную и доступную поисковую строку на каждой странице,
чтобы пользователи могли быстро найти нужную информацию.
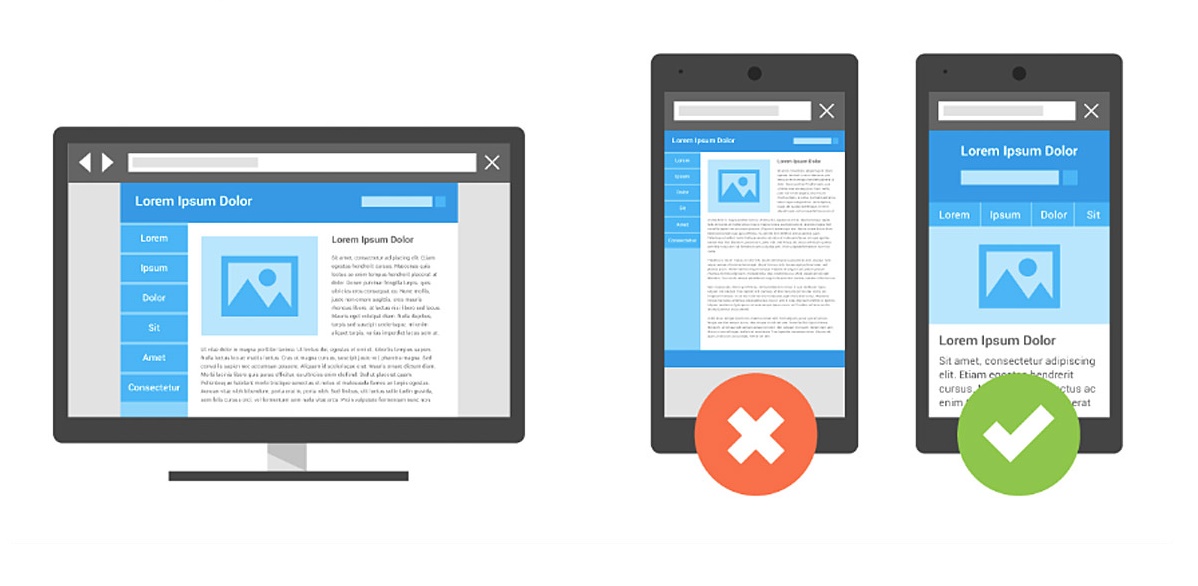
3. Адаптивный дизайн и мультирезолюционность
Адаптивный дизайн позволяет сайту автоматически подстраиваться под различные размеры экранов,
обеспечивая оптимальное отображение контента на всех устройствах. Это особенно важно для
мобильных пользователей, так как они могут использовать устройства с различными разрешениями
экрана.
Советы по внедрению адаптивного дизайна:
- Гибкие сетки и макеты: Используйте гибкие сетки и макеты, которые адаптируются к ширине
экрана.
- Медиа-запросы: Применяйте медиа-запросы CSS для адаптации стилей под различные размеры
экранов и ориентации устройств.
- Кнопки и ссылки: Увеличьте размер интерактивных элементов, таких как кнопки и ссылки,
чтобы их было легко нажимать на сенсорных экранах.
4. Оптимизация форм ввода данных
Формы ввода данных, такие как регистрация, авторизация или оформление заказа, часто становятся
узким местом в юзабилити мобильной версии сайта. Сложные и неудобные формы могут привести к
тому, что пользователи бросят процесс заполнения и уйдут с сайта.
Как улучшить формы ввода данных:
- Минимизация полей формы: Сократите количество обязательных полей до минимума, чтобы
упростить процесс заполнения формы.
- Автозаполнение: Реализуйте поддержку автозаполнения форм, чтобы пользователи могли
быстрее вводить свои данные.
- Использование подсказок: Добавьте подсказки и примеры заполнения рядом с полями формы,
чтобы упростить пользователям процесс ввода данных.
5. Интуитивное управление жестами
Мобильные устройства поддерживают управление жестами, такие как свайпы, смахивания и
зумирование. Использование этих жестов может улучшить юзабилити мобильной версии сайта и
сделать взаимодействие с пользователями более интуитивным.
Примеры использования жестов:
- Свайп для навигации: Позвольте пользователям перемещаться между страницами или
разделами с помощью свайпов.
- Зумирование контента: Разрешите пользователям увеличивать и уменьшать масштаб контента
для его лучшего восприятия.
- Смахивание для удаления: Используйте смахивание для удаления элементов, например, из
корзины покупок или списка желаемого.
6. Удобство работы с текстом и изображениями
Текст и изображения являются ключевыми элементами контента на сайте. Важно, чтобы они были
удобны для восприятия на мобильных устройствах. Небольшой размер шрифта или плохо читаемые
изображения могут негативно повлиять на юзабилити и снизить конверсию.
Как улучшить восприятие текста и изображений:
- Использование крупного шрифта: Убедитесь, что размер шрифта достаточен для комфортного
чтения на мобильных устройствах.
- Контрастный текст: Выберите цвет текста, который будет хорошо виден на фоне страницы.
- Адаптивные изображения: Используйте изображения, которые автоматически подстраиваются
под размер экрана, чтобы избежать искажения или потери качества.
7. Простота и минимализм
Чем проще дизайн мобильной версии сайта, тем легче пользователю сосредоточиться на главных
элементах и совершить целевое действие. Перегруженность контентом и графикой может отвлекать
пользователя и усложнять процесс принятия решений.
Советы по внедрению минималистичного дизайна:
- Четкая визуальная иерархия: Используйте визуальные акценты для выделения важных
элементов, таких как кнопки «Купить» или «Подписаться».
- Ограничение количества контента: Сосредоточьтесь на ключевых сообщениях и элементах,
убирая все лишнее.
- Простота взаимодействия: Минимизируйте количество кликов и действий, необходимых для
завершения целевого действия.
8. Тестирование и анализ
Регулярное тестирование мобильной версии сайта и анализ поведения пользователей — это
ключевые этапы в улучшении юзабилити и повышения конверсии. Тестирование позволяет выявить
слабые места и своевременно их исправить.
Как проводить тестирование:
- А/Б тестирование: Запускайте А/Б тесты для сравнения различных версий страниц и
интерфейсов, чтобы определить наиболее эффективные решения.
- Юзабилити-тестирование: Проводите юзабилити-тесты с реальными пользователями, чтобы
понять, как они взаимодействуют с мобильной версией сайта.
- Анализ поведения пользователей: Используйте аналитические инструменты, такие как Google
Analytics, для отслеживания поведения пользователей и выявления проблемных зон.
9. Интеграция с мобильными платежами
Если ваш сайт предполагает продажи товаров или услуг, интеграция с мобильными платежными
системами может значительно повысить конверсию. Удобство и безопасность процесса оплаты
играют важную роль в принятии решения о покупке.
Рекомендации по интеграции мобильных платежей:
- Поддержка различных методов оплаты: Обеспечьте поддержку популярных мобильных
платежных систем, таких как Apple Pay, Google Pay, и банковские карты.
- Быстрая оплата в один клик: Реализуйте функцию быстрой оплаты, чтобы пользователи могли
завершить покупку всего в один клик.
- Защита данных: Гарантируйте безопасность платежных данных пользователей с помощью
современных методов шифрования.
Улучшение юзабилити мобильной версии сайта — это комплексная задача, требующая внимания к
деталям и регулярного анализа поведения пользователей. Применение описанных выше методов и
рекомендаций поможет вам создать удобный и интуитивно понятный интерфейс, который будет
способствовать повышению конверсии и успеху вашего
Нужно создать сайт, запустить интернет-рекламу
или SEO-продвижение? Обращайтесь в «Синапс»!
Разберемся в задаче и найдем рабочее решение,
которое подходит именно вашему бизнесу!