Мобильное SEO: как адаптировать сайт для мобильных пользователей?

В России, как и во всем мире, использование мобильных устройств для доступа к интернету
продолжает расти. В 2024 году мобильный трафик доминирует, и бизнесам необходимо адаптировать
свои сайты для мобильных пользователей, чтобы оставаться конкурентоспособными и обеспечивать
лучший пользовательский опыт. В этой статье мы рассмотрим, как адаптировать сайт для мобильных
пользователей и улучшить его позиции в поисковых системах.
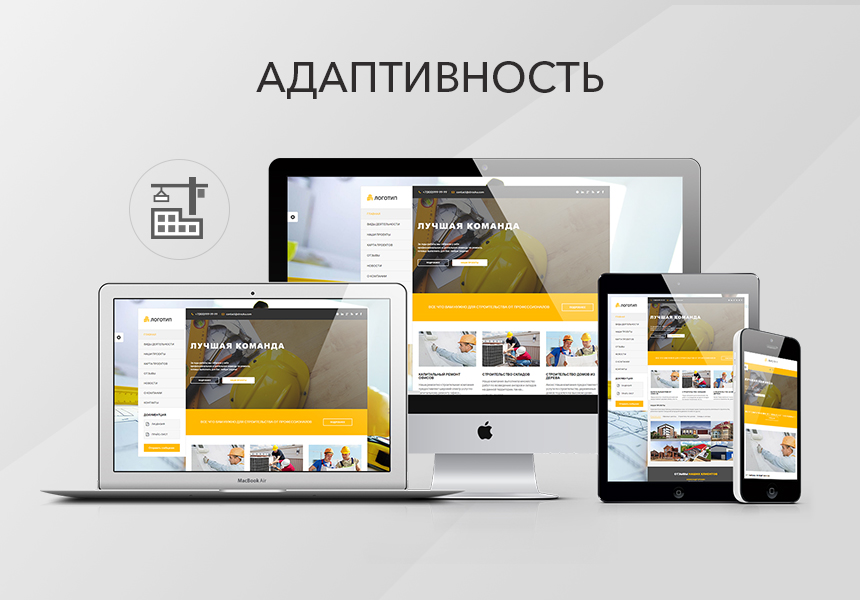
1. Адаптивный дизайн

Адаптивный дизайн позволяет сайту корректно отображаться на всех устройствах, независимо от их экрана и разрешения. Это улучшает пользовательский опыт и способствует лучшему ранжированию в поисковых системах.
Как это сделать:
- Использование медиа-запросов: Медиа-запросы в CSS позволяют применять разные стили для
различных устройств. Это позволяет адаптировать макет страницы под размеры экрана.
- Гибкие изображения и сетки: Используйте относительные единицы измерения (проценты)
вместо фиксированных размеров (пиксели) для изображений и блоков контента. Это позволяет
элементам масштабироваться в зависимости от размера экрана.
- Проверка на мобильных устройствах: Регулярно проверяйте, как ваш сайт выглядит и
функционирует на различных мобильных устройствах, чтобы убедиться в корректности адаптации.
2. Оптимизация скорости загрузки
Мобильные пользователи ожидают быстрой загрузки сайтов. Медленная скорость загрузки приводит к высокому уровню отказов и негативно сказывается на SEO.
Как это сделать:
- Сжатие изображений: Оптимизируйте изображения, чтобы уменьшить их размер без потери
качества. Используйте современные форматы изображений, такие как WebP.
- Минификация файлов: Минифицируйте CSS, JavaScript и HTML файлы, чтобы сократить их
размер и ускорить загрузку.
- Использование кэширования: Настройте кэширование браузера, чтобы ускорить повторные
визиты пользователей на сайт.
- Удаление ненужных скриптов: Убедитесь, что ваш сайт использует только необходимые
скрипты и плагины. Удалите или отключите все, что не является критически важным.
3. Улучшение пользовательского интерфейса (UI)

Простой и интуитивно понятный интерфейс делает взаимодействие с сайтом удобным для мобильных пользователей, что повышает удовлетворенность и удержание аудитории.
Как это сделать:
- Читаемость текста: Используйте крупный шрифт и достаточные интервалы между строками,
чтобы текст был легко читаемым на небольших экранах.
- Удобная навигация: Создавайте простой и удобный для пользователя интерфейс. Избегайте
сложных меню и используйте выпадающие списки или гамбургер-меню для экономии пространства.
- Кнопки и элементы управления: Увеличьте размеры кнопок и других интерактивных
элементов, чтобы их было легко нажимать на сенсорных экранах.
4. Мобильные дружественные мета-теги
Мета-теги помогают поисковым системам лучше понимать содержание вашей страницы и отображать ее корректно в результатах поиска.
Как это сделать:
- Viewport meta-тег: Используйте тег `<meta name="viewport" content="width=device-width, initial-
scale=1">`, чтобы указать браузеру, как масштабировать страницу.
- Мета-тег описания: Создавайте уникальные и описательные мета-теги для каждой страницы,
включающие ключевые слова и привлекательные фразы для пользователей.
5. Оптимизация контента

Контент, оптимизированный для мобильных устройств, должен быть легко читаемым и доступным для пользователей, а также включать релевантные ключевые слова для SEO.
Как это сделать:
- Краткость и четкость: Пишите краткие и понятные тексты. Используйте короткие абзацы и
списки для улучшения восприятия.
- Микроразметка: Используйте микроразметку (schema.org), чтобы помочь поисковым системам
лучше понимать и отображать ваш контент.
- Мультимедийный контент: Включайте видео, изображения и другие мультимедийные
элементы, оптимизируя их для быстрой загрузки и корректного отображения на мобильных
устройствах.
6. Использование AMP (Accelerated Mobile Pages)
AMP — это технология, разработанная для ускорения загрузки мобильных страниц, что положительно влияет на пользовательский опыт и SEO.
Как это сделать:
- Внедрение AMP: Создайте AMP-версии ваших страниц, следуя официальным рекомендациям.
Это требует использования упрощенного HTML и специальных тэгов AMP.
- Проверка AMP-страниц: Используйте инструменты, такие как AMP Validator, чтобы убедиться,
что ваши AMP-страницы соответствуют стандартам и правильно функционируют.
7. Локальное SEO

Мобильные пользователи часто ищут локальную информацию, такую как адреса, часы работы и контактные данные. Локальное SEO помогает вашему бизнесу быть видимым для таких пользователей.
Как это сделать:
- Яндекс.Справочник: Создайте и оптимизируйте профиль в Яндекс.Справочнике, чтобы ваш
бизнес отображался в локальных поисках и на Яндекс.Картах.
- Локальные ключевые слова: Включайте локальные ключевые слова в ваш контент, мета-теги и
заголовки.
- Отзывы и рейтинги: Поощряйте клиентов оставлять отзывы и рейтинги, так как они
положительно влияют на локальное SEO.
8. Анализ и мониторинг
Постоянный анализ и мониторинг производительности вашего сайта на мобильных устройствах помогает выявлять проблемы и оптимизировать сайт.
Как это сделать:
- Яндекс.Метрика: Используйте Яндекс.Метрику для отслеживания поведения мобильных
пользователей, показателей отказов и времени на сайте.
- Яндекс.Вебмастер: Используйте Яндекс.Вебмастер для анализа производительности вашего
сайта в поисковой выдаче и выявления проблем с мобильной оптимизацией.
- Аудиты сайта: Регулярно проводите аудиты вашего сайта с использованием инструментов,
таких как PR-CY или MegaIndex, чтобы выявлять и устранять проблемы с мобильной оптимизацией.
Заключение
Мобильное SEO — это неотъемлемая часть общей стратегии продвижения сайтов в современных
условиях. Адаптация сайта для мобильных пользователей требует комплексного подхода,
включающего адаптивный дизайн, оптимизацию скорости загрузки, улучшение пользовательского
интерфейса и контента, а также использование передовых технологий, таких как AMP. Следуя
рекомендациям, описанным в этой статье, вы сможете создать удобный и эффективный сайт для
мобильных пользователей, улучшить его позиции в поисковых системах и привлечь больше трафика.
Нужно создать сайт, запустить интернет-рекламу
или SEO-продвижение? Обращайтесь в «Синапс»!
Разберемся в задаче и найдем рабочее решение,
которое подходит именно вашему бизнесу!